
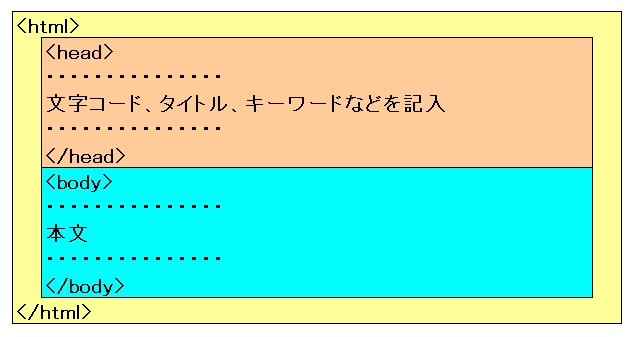
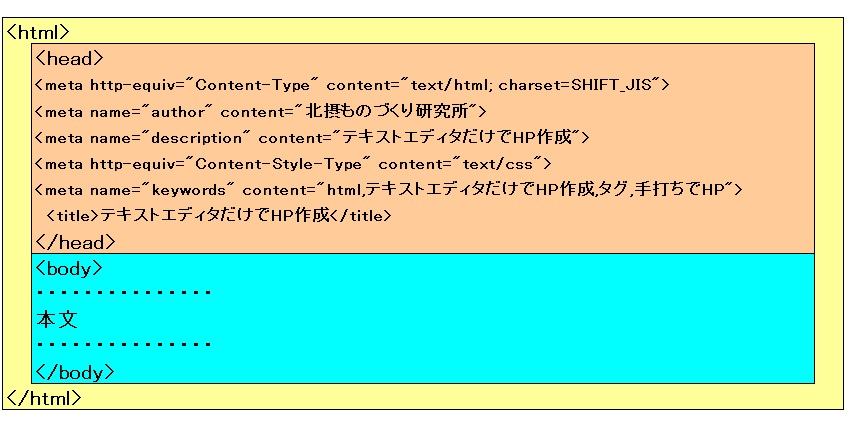
headは<head>で始まり</head>で終わる
headには文字スタイル、keyword、titleなどを定義する。

bodyは<body>で始まり</body>で終わる
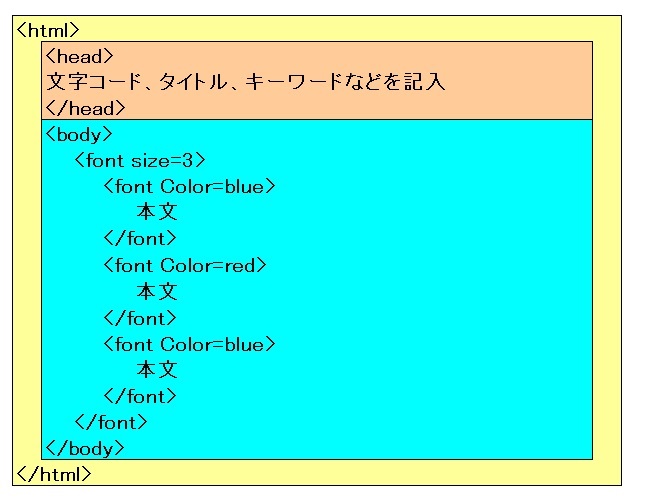
(文字サイズ一定で文字色だけ変化させる例)

改 行 無<br><br> 改行無<br><br> <hr> 改<br> 行<br> 有
通常文字 <h1>見出し(h1指定)</h1> <h2>見出し(h2指定)</h2> <h3>見出し(h3指定)</h3> <h4>見出し(h4指定)</h4> <h5>見出し(h5指定)</h5> <h6>見出し(h6指定)</h6> <br><br> 通常文字1<br> <b> 太文字<br> </b> 通常文字2<br> 通常文字3<br><br> 通常文字3<br> 通常文字4<br>
<font Color="red">赤文字<br> </font> <font Color="blue">青文字<br> </font> <font size=1>1<br> </font> <font size=2>2<br> </font> <font size=3>3<br> </font> <br> <br> 応用<br> <font Color="red">赤文字<br> <b>赤文字(太字)<br> <font Color="green">緑文字(太字)<br> </font> 赤文字(太字)<br> </b> </font> 応用終わり

<div style="border: 5px double #00FF00;">
枠の作成1(枠線の幅と線種{2重線}、色を指定)
</div>
<br>
<div style="border: 5px double #00FF00;width:300px;">
枠の作成2(枠線の幅と線種{2重線}と色、枠の幅を指定)
</div>
<br>
<div style="padding: 10px; margin-bottom: 10px; border: 5px double #333333; border-radius: 10px; background-color: #ffff99;width:300px;">
枠の作成3(バックカラーも指定)
</div>
<br>
<div style="background:#f7f7f7; padding:10px; border-radius: 10px; border: 3px dotted #ffb6c1;width:300px;">
枠の作成4(バックカラーも指定)
</div>
<br>
<div style="background:#f7f7f7; padding:50px; border-radius: 10px; border: 3px dotted #ffb6c1;width:300px;">
枠の作成5(高さを変更)
</div>
<br>
<table border="1"> <tr> <th>日付</th> <th>予定</th> </tr> <tr> <td>2017/11/23</td> <td>Design Spark PCB勉強会</td> </tr> <tr> <td>2018/1/26</td> <td>html勉強会</td> </tr> </table> <br>
<table border="4"> <tr> <th>日付</th> <th>予定</th> </tr> <tr> <td>2017/11/23</td> <td>Design Spark PCB勉強会</td> </tr> <tr> <td>2018/1/26</td> <td>html勉強会</td> </tr> </table> <br>
| 日付 | 予定 |
|---|---|
| 2017/11/23 | Design Spark PCB勉強会 |
| 2018/1/26 | html勉強会 |
| 日付 | 予定 |
|---|---|
| 2017/11/23 | Design Spark PCB勉強会 |
| 2018/1/26 | html勉強会 |
リンク1(別のページへ移動)<br> <A href="index2.html">リンク1(別のページへ移動)</A><br> <br> <hr> リンク2(現在のページと別に開く)<br> <br> <A href="index2.html" TARGET="_blank">リンク2(現在のページと別に開く)</A> <br> <br> <hr> リンク3(ページの特定場所を指定[001]して開く)<br> <A href="#001">リンク3-1(同じページで移動)</A><br> <br> <A href="index001.html#001" TARGET="_blank">リンク3-2(別のページの場所を指定して開く)</A> <br> <br>
<a name="detail" id="001">001の位置</a>
リンク4(ダウンロード)<br> <br> <A href="HP資料.zip">リンク4(ダウンロード)</A> <br> <br> <hr> リンク5(メール)<br> <A href="mailto:taro@xyz.co.jp">問い合わせ</A> <br> <br>